Androidのスマートフォンでズレる!? アドレス入力による中央表示のズレを解決
業務の一環であったり自分の趣味などを公開する場所であったりと、webサイトを制作する人は多くいます。
その中で「パソコンで大丈夫だったのに、スマートフォンで見るとなぜかズレている」といった問題も多々あります。
今回は私がとても解決に時間がかかってしまった、androidスマートフォンに関するあることを紹介します。
その中で「パソコンで大丈夫だったのに、スマートフォンで見るとなぜかズレている」といった問題も多々あります。
今回は私がとても解決に時間がかかってしまった、androidスマートフォンに関するあることを紹介します。
Androidのスマートフォンでズレる
Androidのスマートフォンであるgoogle pixelのgoogle chromeで、あるページを作成していた時のこと。
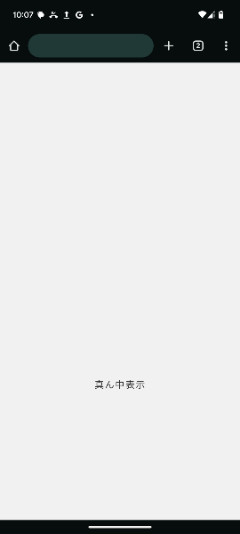
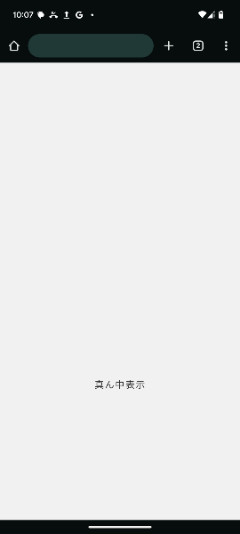
アドレスを直接入力してページを開くと、画面の中央に表示する予定の要素が画面の下にズレてしまいました。
Androidのスマートフォン・google chromeかつアドレスを直接入力の場合のみ発生すると、後に判明しました。


頑張って謎を解いてアドレス入力したのに、画面の演出がズレていたら台無しですよね。
アドレスを直接入力してページを開くと、画面の中央に表示する予定の要素が画面の下にズレてしまいました。
Androidのスマートフォン・google chromeかつアドレスを直接入力の場合のみ発生すると、後に判明しました。


左がAndroid、右がiphoneのスクリーンショット
アドレスバーの大きさなどを除いても明らかにズレているのが分かります
アドレスバーの大きさなどを除いても明らかにズレているのが分かります
頑張って謎を解いてアドレス入力したのに、画面の演出がズレていたら台無しですよね。
たった一行! 解決法はメタタグにあり
私は以下のメタタグで解決しました。
HTMLを構成しているファイルにたった一行の記述だけで解決できます。
※ご利用の方は、コピーする際に両端のかっこを英数字の小文字にしませんとエラーが出ます。
特に重要な記述は interactive-widget=resizes-content です。
HTMLを構成しているファイルにたった一行の記述だけで解決できます。
※ご利用の方は、コピーする際に両端のかっこを英数字の小文字にしませんとエラーが出ます。
<meta name="viewport" content="width=device-width, initial-scale=1, interactive-widget=resizes-content">
スマートフォンでwebページを見る時、パソコンの大きな画面との差異でレイアウトなどが崩れる現象を防ぐためのタグになります。特に重要な記述は interactive-widget=resizes-content です。
解決法の記述について
非常に簡単にいうと、
「ブラウザのアップデートで、ページがキーボードなどで縮まらないようにしたら画面外まで伸びました。
アップデート前のキーボードで縮まる動きに戻して動作を安定させました」
となるでしょう。
google chromeはいずれ解決法の記述なしで問題の現象が改善されるかもしれません。
今後のアップデートに注目していきましょう。
「ブラウザのアップデートで、ページがキーボードなどで縮まらないようにしたら画面外まで伸びました。
アップデート前のキーボードで縮まる動きに戻して動作を安定させました」
となるでしょう。
ちょっと専門的な話
google chromeのバージョンアップデート
google chromeのバージョン108アップデートの際、Android版のビューポートの動作に変更がありました。
キーボードなどが出ている状態でも、iOSのsafariなどと同様に後ろで表示しているページが縮まらない動作をデフォルトにする、という内容でした。
キーボードなどが出ている状態でも、iOSのsafariなどと同様に後ろで表示しているページが縮まらない動作をデフォルトにする、という内容でした。
キーボードが出ている状態でページ移動
アドレス入力をした後に閉じることをしなければ、「キーボードが出ている状態」でページ移動することになります。
そうすると、ビューポートのサイズをスマートフォンの高さ以上に計算して決めてしまいます。
画面外まで高さが伸びた分中央の位置が下にズレる、よって中央表示が下にズレるようです。
そうすると、ビューポートのサイズをスマートフォンの高さ以上に計算して決めてしまいます。
画面外まで高さが伸びた分中央の位置が下にズレる、よって中央表示が下にズレるようです。
画面をタップすると直る
1回でも画面をタップするとこのサイズ計算が直り、表示が正しくなります。
大半のページは1画面に収まらずスクロールする必要があり、自然とタップ操作をしてサイズ計算が直ります。
スクロールがなく1画面で要素が全て表示される場合に、このバグが明確に問題として浮き出てきました。
大半のページは1画面に収まらずスクロールする必要があり、自然とタップ操作をしてサイズ計算が直ります。
スクロールがなく1画面で要素が全て表示される場合に、このバグが明確に問題として浮き出てきました。
interactive-widget=resizes-content
「interactive-widget=resizes-content」は何かの理由で「古い」Androidのchromeと同じ動作に戻したい時に記述するものです。
更新前の動作でしたらキーボードなどの出し入れの度にビューポートが動くので、今回紹介したバグが起こりません。
更新前の動作でしたらキーボードなどの出し入れの度にビューポートが動くので、今回紹介したバグが起こりません。
google chromeはいずれ解決法の記述なしで問題の現象が改善されるかもしれません。
今後のアップデートに注目していきましょう。
他の対策
css の height:100dvh
ビューポートとは違いますが、状況によってはこちらで解決するかもしれません。
こちらはスマートフォンでページを見ている時、アドレスバーが表示されているか引っ込んでいるかに対応して随時調整されるウィンドウ100%の高さです。
スマートフォン用の他に、パソコンとスマートフォンを一つのcssで対応する「レスポンシブデザイン」技法で役に立ちます。
dvh に対応していないブラウザを利用する人が少なからずいるので、高さ調整でこれだけという過信は禁物です。
スマートフォン用の他に、パソコンとスマートフォンを一つのcssで対応する「レスポンシブデザイン」技法で役に立ちます。
dvh に対応していないブラウザを利用する人が少なからずいるので、高さ調整でこれだけという過信は禁物です。
まとめ
Androidスマートフォンでアドレス入力した際にズレる現象を解決しました。
実機かつアドレスを入力してページを開くことが少ないためか、今回の問題に関して触れられているページがそう多くないように見えました。
本記事のようにメタタグ1つで解決できることもあるので、スマートフォンでページを開いて異常を発見した時に、参考になれば幸いです。

このページを書いた人
Iwasaki
HTML、CSSを中心に活動するフロントエンジニア。SEOやデザインレイアウトを勉強中。
Iwasaki
HTML、CSSを中心に活動するフロントエンジニア。SEOやデザインレイアウトを勉強中。